無障礙設計
AT 替代文字與圖片
AT1 非文字內容的替代品
替代文字必須簡要描述圖片、物件或元件的編輯意圖或目的。
- icon 有設置 label 可被朗讀。
AT2 裝飾性內容
裝飾性圖片必須從輔助技術中隱藏。
- 裝飾性 icon、圖片有被隱藏,不會被輔助工具抓取。
AT3 驗證碼或身份認證
驗證碼或身份認證應該依據行動裝置特性提供另一種驗證方式。
- Town Pass 未使用到驗證碼或身份認證功能。
AT4 視覺格式
不得單獨使用視覺格式來傳達含義。
- Town Pass 設計上未使用僅依視覺格式傳達之元件。
AT6 文字圖片 (選項)
除標誌圖徽(logo)、圖示(icon)或使用畫布(canvas)的互動式內容,應避免文字圖片。
- Town Pass 有避免使用文字圖片。
AT7 背景圖片 (選項)
傳達訊息或特別含義的背景圖片應該有其他無障礙的替代方式。
- Town Pass 有避免使用特別意義之背景圖片。
AV 時序媒體
AV1 視聽內容的替代品
時序媒體的替代內容(如字幕、手語、音訊描述)必須在可用的情況下,伴隨嵌入式媒體提供。
- Town Pass 未有視聽內容。
AV2 不得自動播放音訊
除非使用者知道會產生音訊或事先知道該音訊可提供暫停/停止/靜音的按鈕,否則音訊不得自動播放。
- Town Pass 未有自動播放之音訊、影片內容。
AV3 提供詮釋資料 (選項)
應該為所有媒體提供相關的詮釋資料。
- Town Pass 未有視聽內容。
AV4 音量控制 (選項)
應該為背景音樂、環境聲音、敘述性和編輯上重要的音效提供單獨的音量控制。
- Town Pass 未有視聽內容。
AV5 不得音訊衝突 (選項)
遊戲或互動式媒體中的敘事音訊不應蓋過或與原生輔助技術衝突。
- Town Pass 未有視聽內容。
NT 通知
NT1 包容性通知
通知訊息必須同時可見和可聽。
- Town Pass 使用系統之通知模組,通知跳出時即會被朗讀。
NT2 錯誤訊息和更正
必須提供明確的錯誤訊息。
- Town Pass 使用 Dialog 跳窗顯示錯誤訊息,使輔助工具朗讀。
TS 觸控操作
TS1 單點觸控
確認多點觸控或路徑觸控需有替代的單點觸控。
- Town Pass 為全面單點觸控之 UI。
TS2 觸發操作
觸發操作以向上事件為主,需有防止誤觸設計。
物件、元件和控件在啟動開始時(當觸摸時)不會直接觸發動作/事件;當使用者完成啟動(觸摸已移開)時,物件、元件和控件將觸發操作/事件。
- Flutter UI 元件所提供的
onTap(),onPressed()等等皆符合此規範。
TS3 觸控目標尺寸
觸控目標尺寸至少 48dp x 48dp (9mm x 9mm)。
- Town Pass 使用 Google Accessibility 進行檢驗,符合 TS3 之規範。
TS4 並行輸入機制 (選項)
容許並行輸入機制的方式,如外接鍵盤或手寫筆等。
- Town Pass 容許多方輸入,未對觸控以外的輸入方式做阻擋。
FC 焦點
FC1 可聚焦元件
所有互動元件必須是可聚焦的,非互動元件必須不能聚焦。
- 互動物件皆可被聚焦;非互動元件有被隱藏,無法被輔助工具聚焦。
FC2 鍵盤陷阱
不得有鍵盤陷阱。
物件、元件或控件可以使用標準導航方法進行瀏覽或離開。
以可見的方式並透過螢幕報讀軟體離開項目導航的方法,該方法可將焦點穿過或跨過鍵盤陷阱。
- Town Pass 有避免使用鍵盤陷阱之 UI 元件。
FC3 焦點順序
必須以有意義的順序瀏覽可操作的內容。
焦點順序與頁面直觀視覺閱讀順序相同。
當新增的項目出現或啟用,這些項目將出現在觸發他們的項目之後。
- Town Pass 聚焦符合「上至下,左至右」之順序。
FM 表單
FM1 標記表單控件
必須標記所有表單控件。
所有表單輸入欄位具有視覺的標籤。
螢幕報讀軟體正確報讀所有表單輸入欄位標籤。
- Town Pass 欄位能明確標籤提示,且可被輔助工具朗讀。
FM2 表單輸入
必須指明並支援預設輸入格式,詳見連結。
- Town Pass 有針對輸入欄位跳出指定鍵盤。
FM3 分組表單元件
控件、標籤和其他表單元件必須正確配對。 邏輯分組一部分的螢幕上欄位具有可見分組名稱,指出為螢幕上欄位的標籤一部分。
對於分組的每個欄位,螢幕報讀軟體報讀分組標籤優先於欄位標籤。
- Town Pass 未使用分組表單 UI。
FM4 管理焦點
在使用者輸入過程中,焦點或上下文不得自動更改。
- Town Pass 輸入表單皆不會於輸入過程中自動變更焦點。
FM5 表單佈局 (選項)
標籤必須放置在靠近相關表單控件的位置,並適當佈置:
- 在直向畫面中置於欄位的上方
- 在橫向畫面中置於欄位的左側
- Town Pass 所使用之表單元件,其標籤皆位於表單左側或上側,並與其他表單有一定距離之間隔。

LK 連結
LK1 描述式鏈結
鏈結和導航文字必須唯一地描述鏈結或項目的目標或功能。
- Town Pass 同一頁面上之可互動 UI 元件皆有其單一的輔助描述,不會與其他可互動 UI 混淆。
LK2合併重複的鏈結
必須將到同一組件的重複鏈結合併成單個鏈結。
具有圖片和文字標籤的物件、元件和控件,僅宣告一次。
具有圖片和文字標籤的物件、元件和控件的分組方式,僅使它們宣告為一個組件。
- Town Pass 所有同一組件之連結皆有做合併處理。

DC 動態內容
DC1 禁止閃爍
動態內容不得明顯或有意地在任何一秒鐘中閃爍三遍。
- Town Pass 設計上有避免使用任何閃爍內容。
DC2 動態內容控制
當螢幕包含動態更新、移動、閃爍的滾動內容或動畫時,可以使用一種方法來停止、隱藏、暫停或控制內容。 該方法可讓輔助技術使用。
- 首頁跑馬燈輪播無法符合此規範。
DC3 懸浮內容
指標懸停時觸發的附加內容可由使用者移除或移動,指標可以在附加內容上移動,而且原內容不會消失。
- Town Pass 未使用懸浮內容。
DC4 頁面更新
螢幕內容不會自動重整或改變,或者焦點在物件、元件或控件之間移動時,不會自動重整或改變。
- 首頁跑馬燈輪播無法符合此規範。
DC5 超時
時間限制的回應必須可調整。
當表單或活動有時間限制時,使用者可關閉時間限制功能。
使用者可以請求更多時間來完成表單/活動。
使用者可以在超時前修改延長足夠的時間。
- Town Pass 未使用有時間限制之表單、跳窗。
ST 結構
ST1 單一頁面標題
所有頁面或螢幕標題必須唯一且清晰可辨。
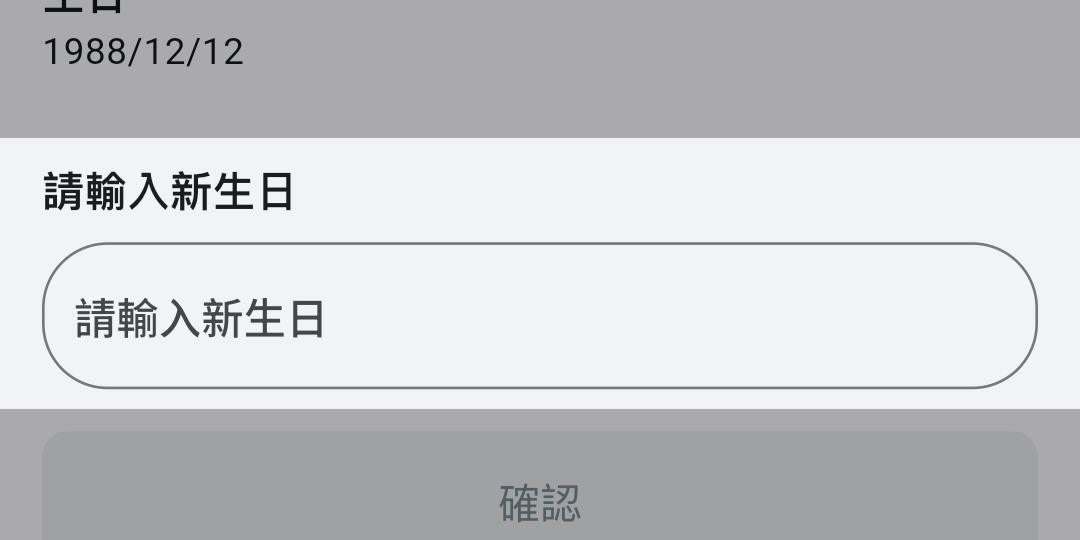
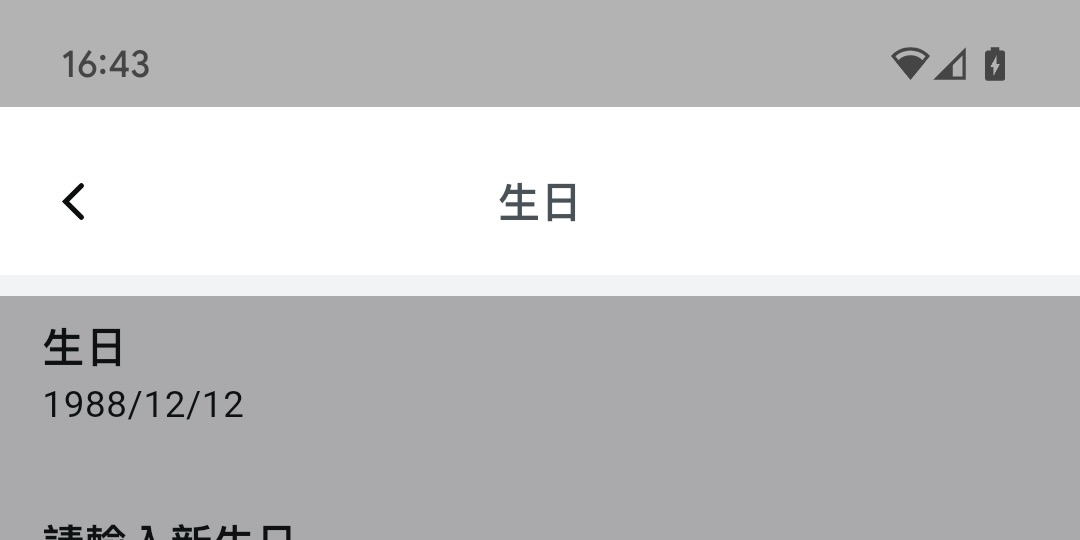
- Town Pass 頁面使用 Flutter 的 Scaffold 元件設置唯一 AppBar,標題置頂置中;可見下範例:
 |  |
|---|---|
 |  |
ST2 分組元件
可控元件,以分組進行呈現時,聚焦宣告須表示為同一整體結構,非單一控件。
- Town Pass 未使用分組控件。
AD 可調適設計
AD1 內容順序
- Town Pass 聚焦符合「上至下,左至右」之順序。
內容順序必須符合邏輯順序。
AD2 螢幕方向
內容可以響應設備變更螢幕方向。
- 考慮參與開源意願(參與者需設計與實作直橫雙向版面),Town Pass 目前僅有直向版面。
DT 可辨識設計
DT1 可操作元件
鏈結和其他可操作元素必須清楚區分。
- Town Pass 設計已參考無障礙視覺對應、考量。
DT2 文字對比
一般文字與文字圖片對比規範,詳見連結。
- Town Pass 會維持其主視覺色。
DT3 調整文字尺寸
確認文字可以放大到200%而不會失去內容或功能性。
- Town Pass 大多文字可於 200% 大小下表示內容。
PD 可預期性設計
PD1 指示語言
指定頁面或應用程式的語言,並且必須指示語言的更改。
- 基本元件如返回(上一頁)、關閉(X圖示),活動訊息等有支援多語系。
PD2 一致的導覽
除非使用者做出變更,否則在一組元件中,反覆出現的導覽機制每次都要有相同的相對順序。
- Town Pass 同一組元件中,反覆出現的導覽機制位置順序皆相同。
PD3 一致的識別
具有相同功能性的元件,就要有一致的識別。
- Town Pass 功能相同之元件皆有一致圖示、朗讀內容。